Wpływ obrazów na UI i Core Web Vitals
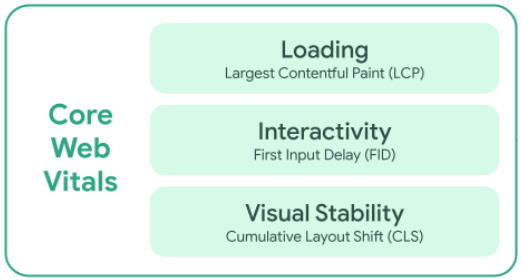
Czym jest Core Web Vitals (CWV). Jest to całkiem nowy projekt wdrożony przez Googla w sierpniu 2021 roku. Inicjatywa potentata, ma na celu udostępnianie ujednoliconych wskazówek jak tworzyć strony, które będa łączyły w sobie szybkość działania, czas reakcji oraz stabilność wizualną. Nowe metody mają pomóc właścicielom witryn mierzyć UI podczas korzystania z internetu. CWV jest częścią pełnego zestawu sygnałów dotyczących jakości strony, które wyszukiwarka Google będzie oceniać pod kątem rankingu, a zawarte na stronach obrazy mogą wpływać na CWV na wiele sposobów.

Jak możemy zmierzyć i poprawić wskaźniki strony www
W pakiecie darmowych narzędzi do debugowania Chrome DevTools możemy znaleźć Lighthouse. Jest to zautomatyzowane narzędzie, które pomaga poprawić jakość stron internetowych. Pozwala zidentyfikować możliwości ulepszenia kluczowych wskaźników internetowych, przechodząc przez optymalizacje dla każdej metryki. Narzędzie można uruchomić na dowolnej stronie internetowej, zarówno publicznej, jak i wymagającej uwierzytelnienia. Lighthouse można znaleźć również w PageSpeed Insights, CI i WebPageTest.
Zmiana układu – Cumulative Layout Shift (CLS)
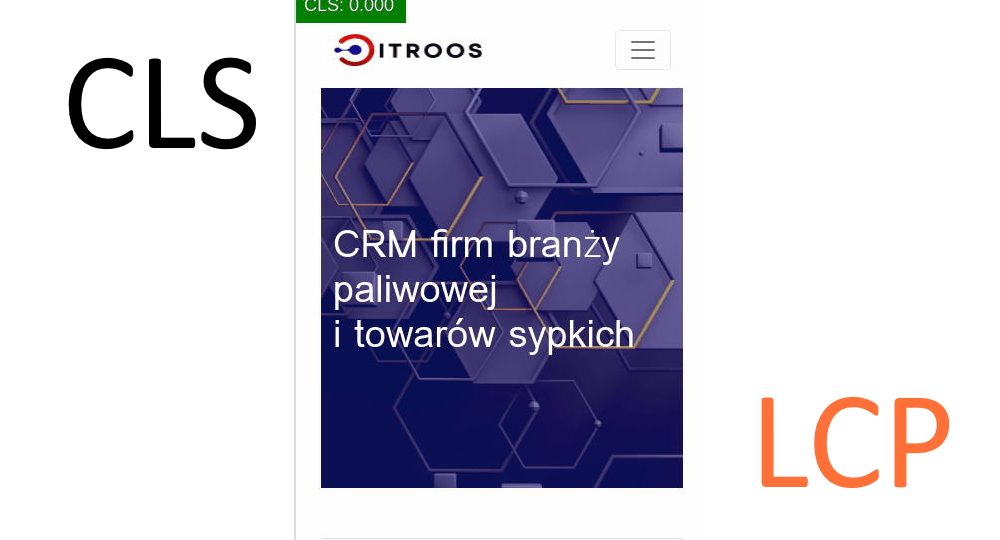
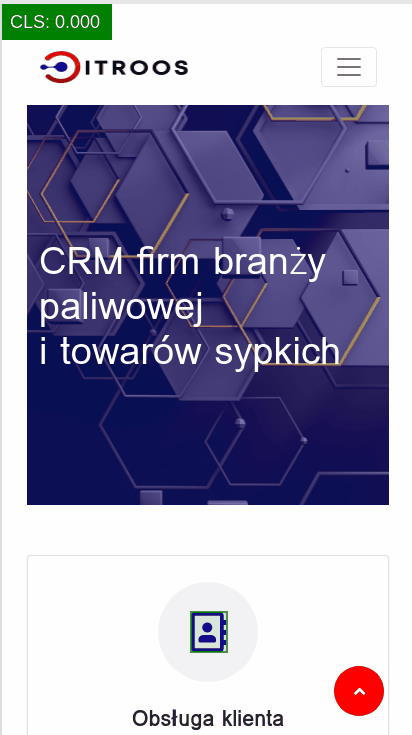
Zmiany w układzie strony denerwują użytkowników. Przykładowo: czytasz artykuł, gdy nagle wszystkie elementy przesuwają się na stronie, wyrzucając cię z punktu w którym byłeś i jesteś zmuszony ponownie znaleźć miejsce w którym byłeś. Ogólnie mówiąc wskaźnik Cumulative Layout Shift (CLS) mierzy niestabilność treści strony. Najczęstsze przyczyny CLS to obrazy bez podanych wymiarów, które mogą spychać zawartość podczas ładowania. Przeglądarka może nie być w stanie zarezerwować wystarczającej ilości miejsca przed ich załadowaniem.

Podstawowe informacje
Gdy umieszczamy obrazek na stronie internetowej zwykle używamy elementu <img>. Jest to element, który nie ma tagu zamykającego. Wymaga co najmniej jednego atrybutu: okreslenie źródła obrazu – src, przykład <img src=””>. Jeśli obraz nazywa się „ciastko.jpg” i znajduje się w tej samej ścieżce, co dokument HTML, można go osadzić w następujący sposób:
<img src="ciastko.jpg">Powinniśmy również dodać nazwę alternatywną obrazu – dodajemy więc atrybut alt. Wartość tego atrybutu powinna być tekstowym opisem obrazu i jest używana jako alternatywa dla obrazu, gdy nie można go wyświetlić lub zobaczyć. Ma to ogromne znaczenie dla osób, które korzystają np.: ze screen reader’a. Kod z atrybutem alt będzie wyglądał następująco:
<img src="ciastko.jpg"
alt="Smakowite, lukrowane ciastko.">Oprócz atrybutu alt dodajemy atrybuty width i height, aby określić szerokość i wysokość obrazu – wymiary obrazu.
<img src="ciastko.jpg"
alt="Smakowite, lukrowane ciastko."
width="400"
height="400">
Gdy okreslimy szerokość i wysokość obrazu, przeglądarka wie, ile miejsca ma dla niego zarezerwować, dopóki nie zostanie w całości pobrany. Jeżeli nie ustalimy tych parametrów może spowodować to przesunięcia układu, ponieważ przeglądarka nie ma informacji, ile tak naprawdę miejsca będzie potrzebował obraz.
Zmiany układu strony – obrazy bez wymiarów
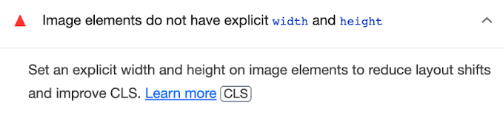
Aby ograniczyć tzw. Cumulative Layout Shift (CLS) – po prostu zawsze dołączaj atrybuty szerokości i wysokości do obrazów i elementów wideo. Spowoduje to, że przeglądarka przydzieli odpowiednią ilość miejsca w dokumencie podczas ładowania obrazu – bez przesunięć układu. Jeżeli na stronie występują nieprawidłowo okodowane obrazy w Lighthouse będą one podświetlone i wykazane jako elementy bez szerokości i wysokości wraz z komunikatem:

Largest Contentful Paint (LCP)
Tak się składa, że obrazy są zwykle największym, widocznym elementem po zakończeniu ładowania strony. Możemy tutaj wymienić chociażby: obrazy w tle, obrazy w karuzeli, obrazy wykorzystane w banerach reklamowych… itd. Largest Contentful Paint (LCP) to miara, która mówi nam po upływie jakie czasu największy element treści (obraz czy też tekst) staje się widoczny w oknie użytkownika. Dzięki temu parametrowi przeglądarka może określić, czy zakończyło się już renderowanie zawartości strony głównej.
Gdy to obraz a nie treść jest największym elementem, szybkość ładowania obrazu może znacząco wpływać na LCP. Co możesz zrobić aby było to jak najmniej „bolesne” dla przeglądarki jak i użytkownika? Możemy zastosować w tym wypadku: kompresję obrazu (np. za pomocą Squoosh lub obrazu CDN), korzystać z nowoczesnego formatu obrazu (AVIF, WebP, JPEG XR, JPEG 2000). Możesz również dostosować element tak, aby wyświetlał najodpowiedniejszą, responsywną wersję obrazu. Pamiętaj również o możliwości wykorzystania lazy loadingu, który polega na tym, że w pierwszeństwo mają zasoby najważniejsze dla użytkownika, a dopiero później ładuje się cała reszta witryny..
Jak zidentyfikować elementy Largest Contentful Paint
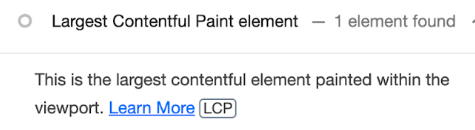
Lighthouse wykrywa i identyfikuje element, który powoduje Largest Contentful Paint. Najechanie kursorem na element podświetli go w głównym oknie przeglądarki z komunikatem jak poniżej:

Responsywność obrazów
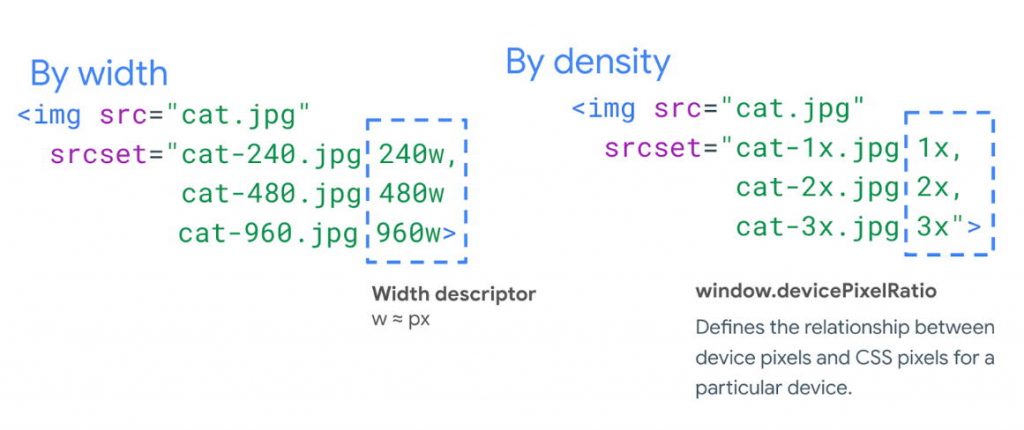
Nasz wcześniejszy kod pozwala na dostarczenie do przeglądarki tylko jednego pliku źródłowego. Tutaj z pomocy przychodzą dodatkowe atrybuty: srcset i sizes. Dzięki tym atrybutom możemy dostarczyć wiele dodatkowych obrazów źródłowych wraz ze wskazówkami, w jakich przypadkach przeglądarka powinna ich używać. Dzięki temu przeglądarka może pobierać obrazy mniejsze lub większe, w zależności od urządzenia z jakiego korzysta użytkownik.
<img src="ciastko.jpg"
alt="Smakowite, lukrowane ciastko."
width="400"
height="400"
srcset="ciastko-400w.jpg 400w,
ciastko-800w.jpg 800w"
sizes="(max-width: 640px) 400px,
800px">Atrybut srcset definiuje zestaw obrazów, z których przeglądarka może wybierać, a także rozmiar każdego obrazu. Każdy ciąg obrazu jest oddzielony przecinkiem i zawiera: nazwę pliku źródłowego (np.: ciastko-400w.jpg); przestrzeń; oraz rzeczywistą szerokość obrazu określoną w pikselach (400W) lub deskryptor gęstości pikseli (1x, 1,5x, 2x itd.).

Atrybut sizes określa zestaw warunków, takich jak: szerokość ekranu i jaki rozmiar obrazu najlepiej dobrać do określonej szerkokości ekranu. W naszym przypadku mamy (max-width: 640px) warunek. który tak naprawdę jest zapytaniem multimediów: „czy szerokość widocznego obszaru wynosi 640 pikseli czy mniej?”, a 400px jest to szerokość przestrzeni, którą obraz ma wypełnić, gdy warunek dotyczący multimediów (tutaj 640px) jest spełniony.
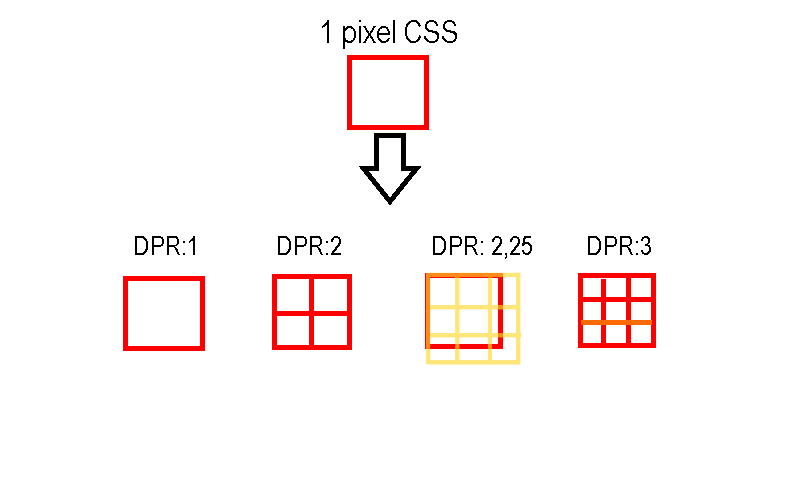
Współczynnik pikseli urządzenia (DPR) / ograniczenie gęstości pikseli
Device Pixel Ratio (DPR) reprezentuje sposób, w jaki piksel CSS jest tłumaczony na fizyczne piksele na ekranie urządzenia. Ekrany o wysokiej rozdzielczości wykorzystują więcej swoich fizycznych pikseli do reprezentowania pikseli CSS w celu uzyskania ostrzejszych obrazów.
Ludzkie oko raczej nie jest w stanie odróżnić obrazu 2x-3x DPR od obrazów o jeszcze wyższej rozdzielczości. Udostępnianie obrazów o zbyt wysokim współczynniku DPR jest częstym problemem w witrynach korzystających z <img srcset>

Dobrym wyjściem jest użycie ograniczenia DPR, tak aby wyświetlać użytkownikom obraz z dokładnością 2x lub 3x, a tym samym zapobiegać ładowaniom zbyt dużych obrazów. Tutaj można podac przykład Twitter’a, który ograniczył jakość obrazu do 2x. Powinniśmy jednak pamiętać, że ograniczenie DPR nie jest możliwe, jeśli określamy szerokość „width” obrazu.
Audyt obrazów
W Lighthouse możesz przeprowadzić audyt optymalizacji obrazów, oraz podpowiedzi dzieki którym dowiesz się czy w jakiś sposób możesz wpłynać na kompresję i szybsze ładowanie zasobów np.: poprzez zmianę formatu lub rozmiaru.
Obrazy responsywne również powinny mieć zawsze ustawioną szerokość i wysokość, ponieważ w nowoczesnych przeglądarkach te atrybuty pozwalają na ustalenie właściwych proporcji, które zapobiegają przesunięciom układu, nawet wtedy gdy rozmiary bezwzględne są nadpisywane przez CSS.
Bardzo pomocną do określania rozmiarów obrazu oraz generowania kodu srcset jest strona responsivebreakpoints.com
Nowoczesne formaty obrazów
Obecne rozwiązania pozwalają na wyświetlanie różne obrazów w zależności od urządzenia z ktorego korzysta użytkownik. Możemy ładować różne rozmiary obrazów w zależności od rozmiarów wyświetlacza, ale co więcej możemy ładować różne obrazy w zależności od rodzaju urządzenia.
Jeżeli w kodzie umieścimy element <picture> wtedy przeglądarka będzie mogła wybrać najlepszy wg niej format obrazu do wyświetlenia. Element <picture> obsługuje wiele elementów <source> i jeden element <img> , który definiuje pozostałe możliwe źródła obrazów np.: AVIF i WebP.
<picture>
<source srcset="cistko.avif" type="image/avif">
<source srcset="ciastko.webp" type="image/webp">
<source srcset="ciastko.jpg" type="image/jpeg">
<img src="ciastko.jpg" alt="Smakowite, lukrowane ciastko.">
</picture>W powyższym przykładzie przeglądarka zacznie analizować źródła i zatrzyma się po znalezieniu pierwszego obsługiwanego dopasowania. Jeśli nie zostanie znalezione żadne dopasowanie, przeglądarka ładuje źródło określone w <img> jako rezerwowe.
Preload
Podczas optymalizacji LCP, mozna rozważyć zastosowanie wstepnego, wcześniejszego ładowania niektórych zasobów przy użyciu <link rel=”preload”> .
Przykład:
<link rel="preload" as="image" href="ciastko.jpg">Wskazujemy przeglądarkom ważne zasoby, które mają zostać załadowane tak szybko, jak to tylko możliwe, zanim jeszcze zostaną znalezione w kodzie HTML.
Wstępne ładowanie może być użyte do pobrania źródeł dla <img> określonego formatu:
<link rel="preload" as="image" href="ciastko.webp" type="image/webp">